Portfolio 1.0
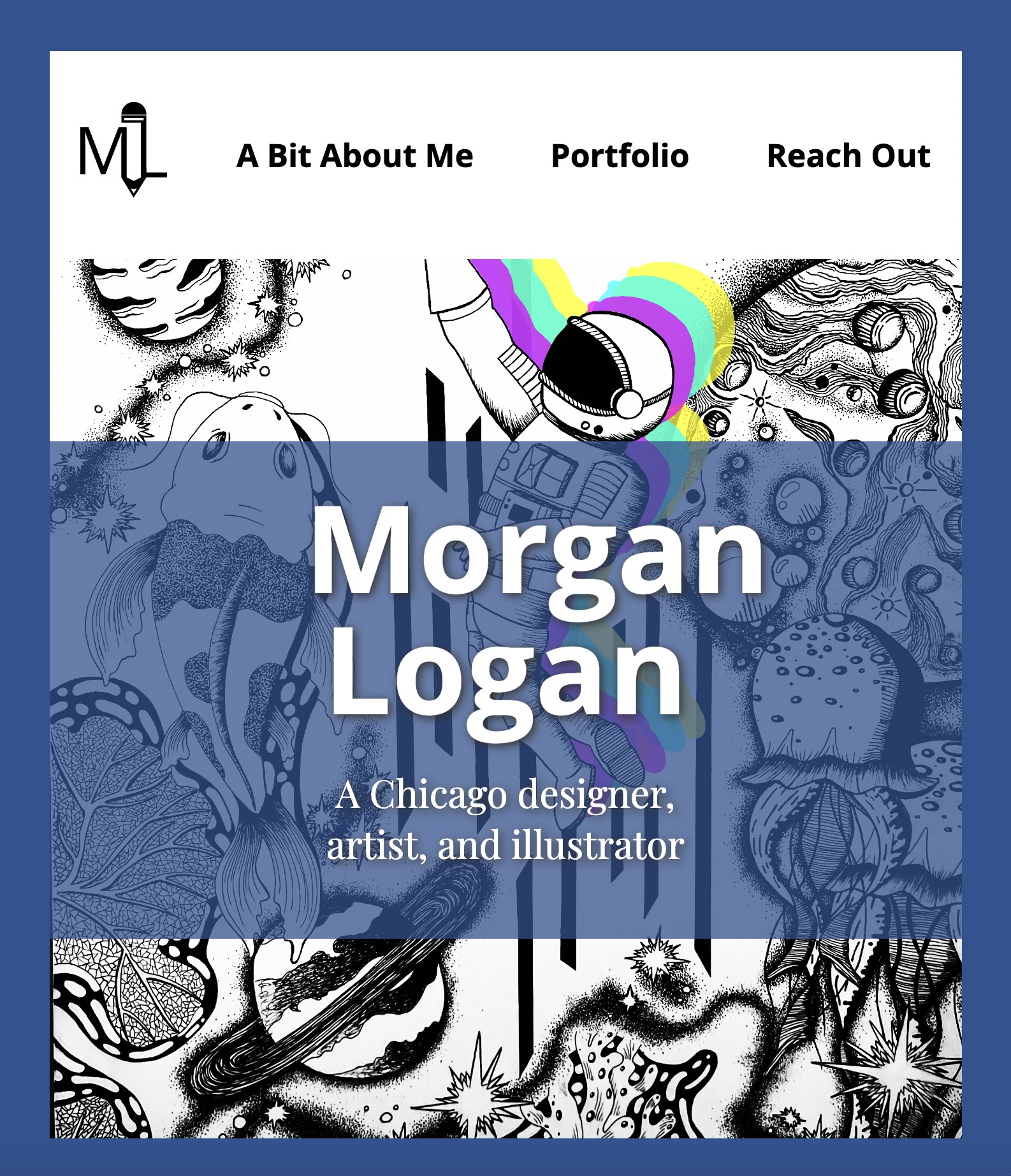
Self-Designed & Coded Portfolio Website
My self-designed portfolio website was created to help hone my skills in design and coding. This project was a personal endeavor, a canvas where I could showcase my capabilities, creativity, and technical expertise. No Bootstrap was used in the making of this site, as I wanted to really engage and understand the code I implimented.
Design Process
Drawing inspiration from various design elements, I began the design process as I usually do: sketching initial wireframe drafts by hand. These sketches evolved into detailed wireframes on Figma, where I refined the layout. My focus was on creating an interface that was both simple and intuitive. I aimed for a minimalistic visual approach to ensure the focus remained on the portfolio items.
Coding Mastery
As the sole developer behind this project, I dived deep into coding. HTML, CSS, and a touch of JavaScript brought life into the design. I opted not to use Bootstrap, choosing instead to embrace a trial-and-error approach, leveraging the knowledge gained during my time in the Loyola Web Design Certificate program. Additionally, I relied on resources like Google and YouTube to tackle challenges and learn how to implement features I had in mind but was unsure on how to approach.
Personal Touch
Beyond being a showcase of my skills, this portfolio was an extension of my personality and professional journey. It’s content, layout, and visual elements encapsulated my story, expertise, and aspirations.
Designing and coding this portfolio website was a journey of self-expression, technical mastery, and continuous improvement. It stands as a testament to my ability to ideate, design, and implement a comprehensive digital presence independently.